In android only webview sports all the tags of HTML. You we can use only webview for this. Just save your HTML file in your assets folder display it in your webview Download source code from here.
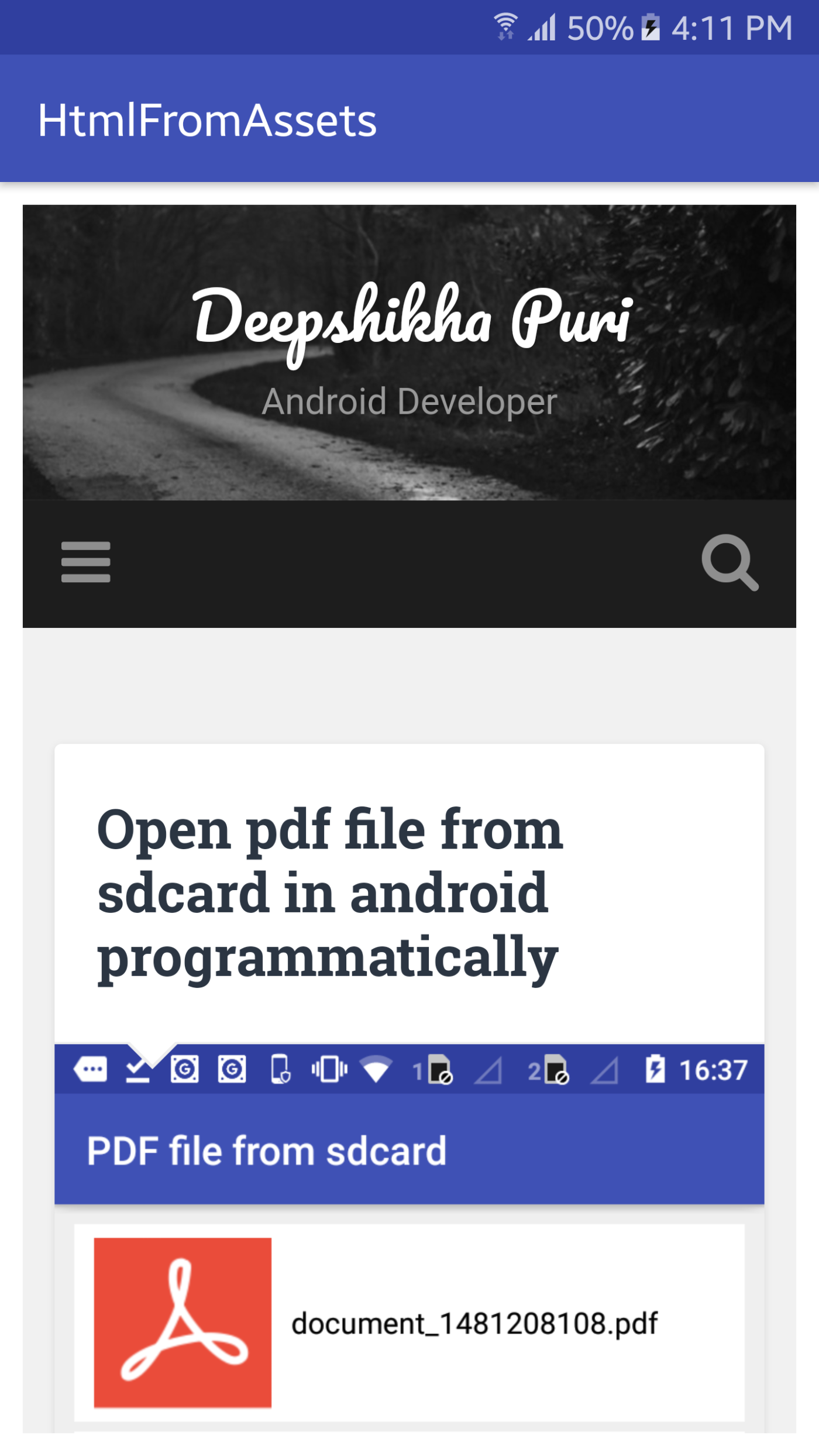
Video Demo:
AndroidManifest.xml
<uses-permission android:name="android.permission.INTERNET"></uses-permission>
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:background="#FFFFFF" android:layout_height="match_parent"> <WebView android:layout_width="match_parent" android:id="@+id/webview" android:layout_height="match_parent" android:layout_margin="10dp"></WebView> </RelativeLayout>
MainActivity.java
package com.deepshikha.htmlfromassets;
import android.app.ProgressDialog;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class MainActivity extends AppCompatActivity {
WebView webview;
ProgressDialog progressDialog;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
}
private void init(){
webview = (WebView)findViewById(R.id.webview);
webview.loadUrl("file:///android_asset/download.html");
webview.requestFocus();
progressDialog = new ProgressDialog(MainActivity.this);
progressDialog.setMessage("Loading");
progressDialog.setCancelable(false);
progressDialog.show();
webview.setWebViewClient(new WebViewClient() {
public void onPageFinished(WebView view, String url) {
try {
progressDialog.dismiss();
} catch (Exception e) {
e.printStackTrace();
}
}
});
}
}


Leave a comment